以下是关于如何使用 Google Chrome 浏览器导出书签和导入书签的操作指南。文中的步骤和界面名称可能会因 Chrome 版本或操作系统(Windows、Mac等)而略有不同,但基本流程大致相同,可供参考。
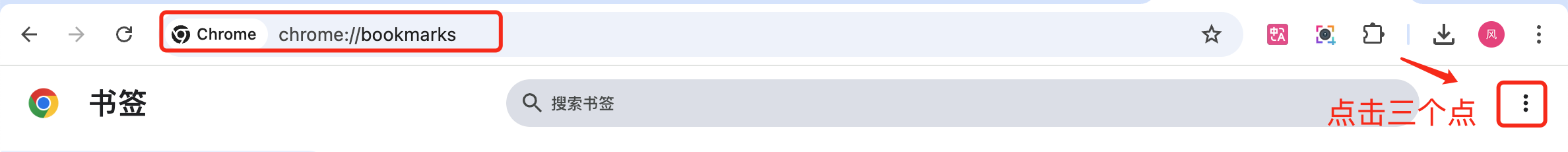
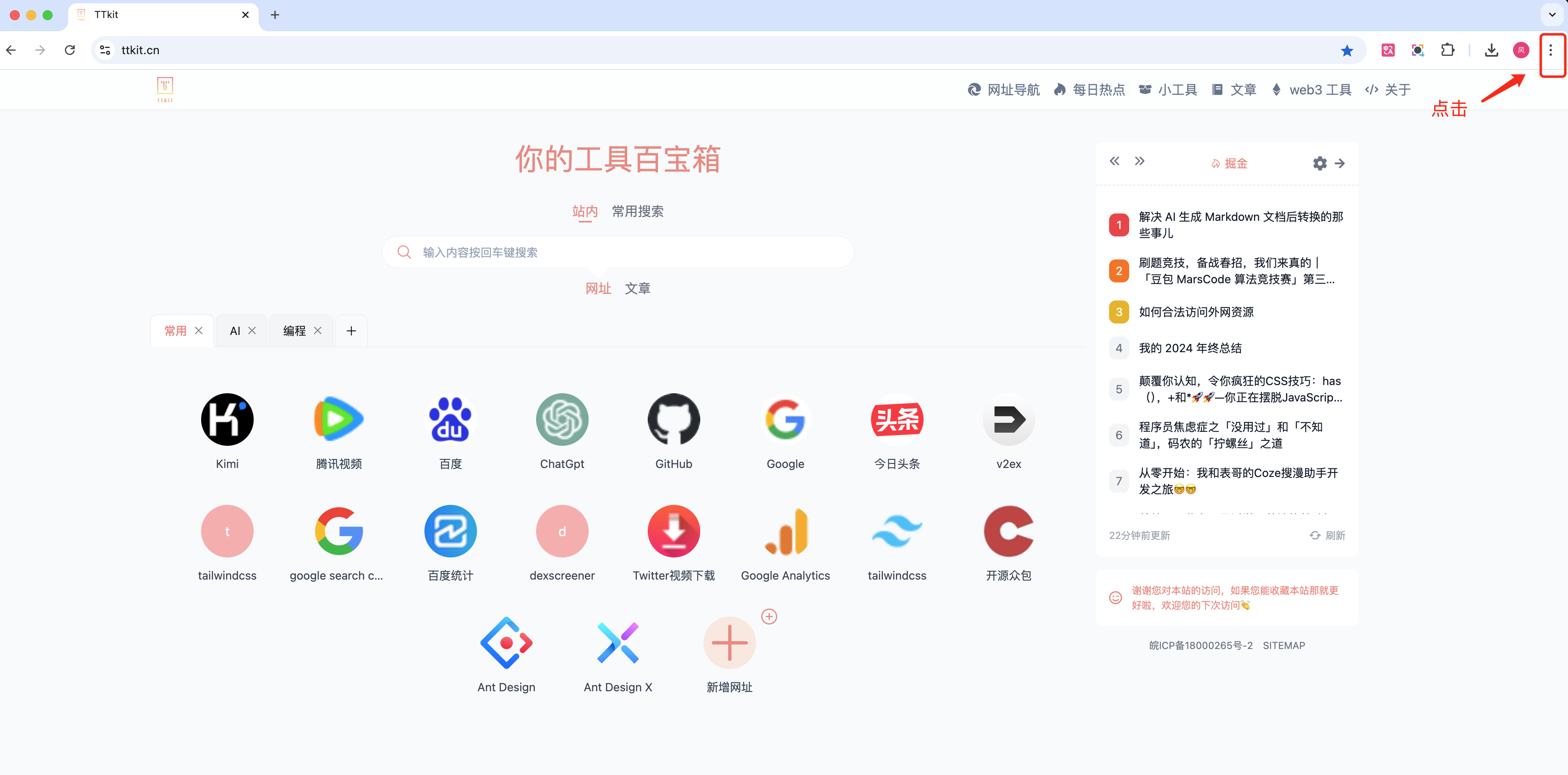
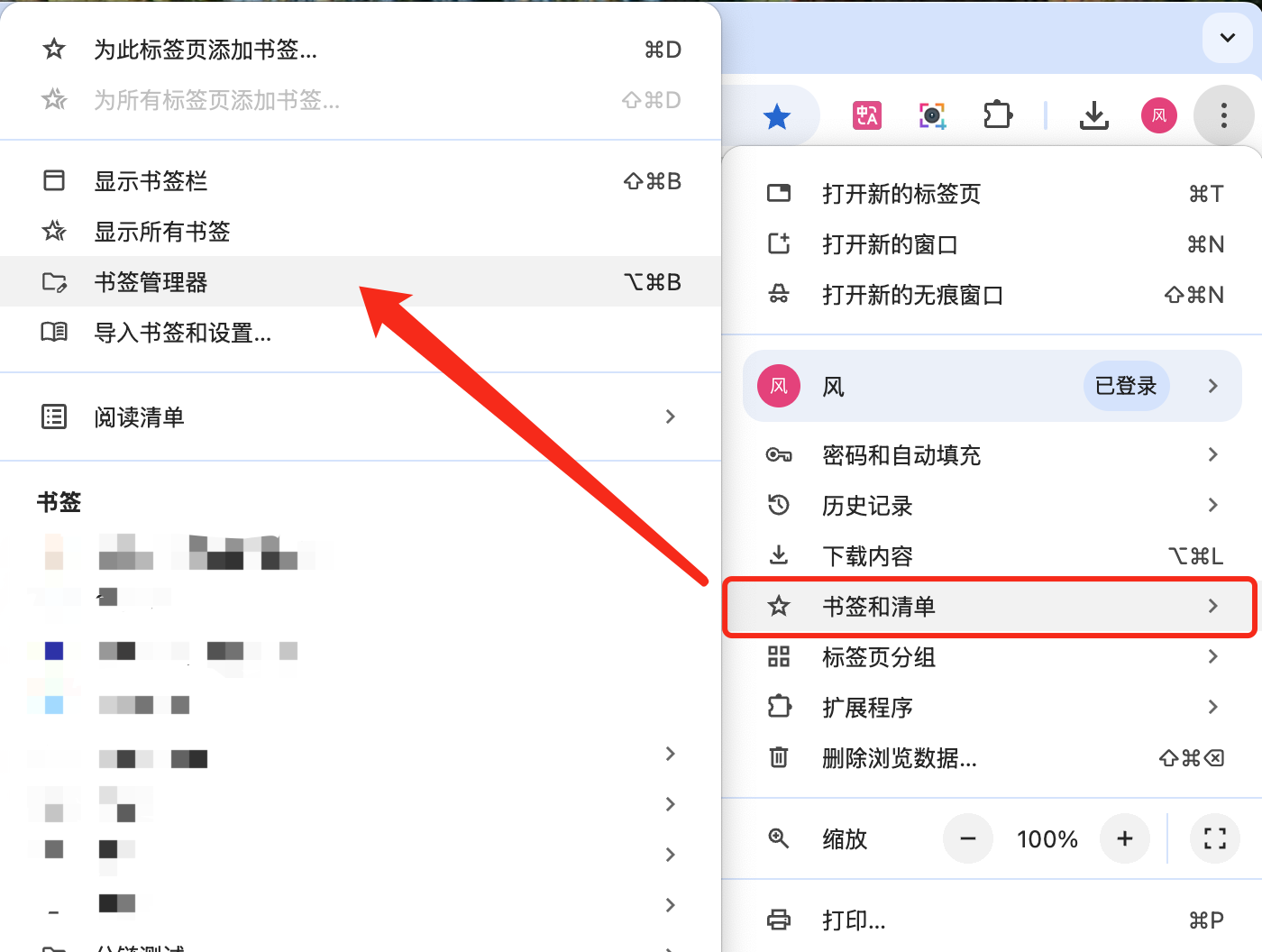
chrome://bookmarks/ 后回车,也能进入书签管理页面。.html 后缀)。.html 结尾的书签备份文件。提示: 导出的书签文件可以用任何浏览器或文本编辑器打开查看,方便在其他浏览器导入或分享给他人。




在新设备或新浏览器上,你可以将之前导出的 .html 文件再次导入到 Chrome 中。
chrome://bookmarks/ 后回车打开。.html 书签文件。提示: 导入后,可能会在书签栏或“其他书签”文件夹下看到新导入的书签文件夹。若有需要,你可以手动拖动或整理书签到自己想要的分类中。
书签文件格式
.html。这是大多数浏览器都兼容的通用格式,可以在 Firefox、Edge、Safari 等浏览器之间迁移。书签位置变动
同步功能 vs. 导出/导入
跨浏览器迁移
.html 文件)然后在 Chrome 中导入的步骤。.html 文件也可以导入到其他浏览器。.html 文件,妥善保存。.html 文件,即可恢复或迁移书签。本文采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!
“法天象地”是中国古代哲学中的一个概念,源自道家思想,强调效法天地的运行规律,追求与自然的和谐统一,其具体起源可以追溯到《易经》中的阴阳八卦图设计。在《易经》中,阴阳鱼的形状代表了构成世界最基本的物质,其中阴鱼设计为黑色,形体内带有一个小的白色圆形;阳鱼为白色,形体内带有一...
开源视频下载神器yt-dlp你是否尝试从推特上下载视频或油管上下载视频,当你Google搜索下载油管视频或者推特视频时,是不是很多的所谓在线下载工具,不停的让你看广告?然而大多数只能下载无需登录才能查看的视频,还不能下载大文件视频!那么能下载推特视频和YouTube视频的开...